
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Как поменять верхнее меню на ucoz
|
|
Урок№6. Как изменить меню сайта на ucoz.ru
В этом уроке Вы узнаете, как поменять горизонтальное и вертикальное меню на ucoz.ru. Сначала мы поменяем верхнее меню, потом левое и правое.
Как поменять верхнее меню на ucoz
Верхнее меню мы изменим незначительно. Поменяем цвет фона, сделаем нижнее подчёркивание и установим цвет ссылки белым.
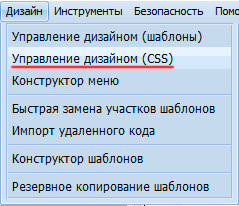
Зайдите в «Дизайн» -> Управление дизайном (CSS)

Найдите следующую строчку в верхней части таблицы стилей:
#navBar {padding: 5px; background: #6B6B6B; overflow: auto; }
Поменяем сначала цвет фона меню #6B6B6B на #949494, т.е. так:
#navBar {padding: 5px; background: #949494; overflow: auto; }
Нажмите «Сохранить» и Вы увидите, что фон стал более светлым.
Теперь давайте сделаем нижнее подчёркивание чёрного цвета (#000000) толщиной в 2px, т.е. нам нужно добавить следующий код (красным цветом помечено то, что было добавлено):
#navBar {padding: 5px; background: #949494; overflow: auto; border-bottom: 2px solid #000000; }
, где
border-bottom — это команда, которая определяет стили для нижнего подчёркивания
2px — толщина нижнего подчёркивания
solid — означает, что линия будет сплошная
#000000 — чёрный цвет.
Нам осталось поменять цвет ссылки в верхнем меню. Для этого нам нужно найти четыре строчки, которые расположены ниже (после стилей для заголовка h1) и слегка подправить их:
#navBar a: link {text-decoration: underline; color: #CCCCCC; }
#navBar a: active {text-decoration: underline; color: #CCCCCC; }
#navBar a: visited {text-decoration: underline; color: #CCCCCC; }
#navBar a: hover {text-decoration: none; color: #FFFFFF; }
Для справки:
a: link — псевдокласс для тех ссылок, которые еще не посещались пользователем.
a: active — псевдокласс для активных ссылок. Активной ссылка становится во время её нажатия.
a: visited — псевдокласс для ссылок, которые уже посещались пользователем.
a: hover — псевдокласс для ссылок, на которые наводится курсор.
Для всех вышеперечисленных стилей мы зададим белый цвет #FFFFFF. Данные text-decoration мы оставим без изменений.
Для справки:
text-decoration: underline; — устанавливает подчеркнутый текст (пример).
text-decoration: none; — отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
text-decoration: blink; — устанавливает мигающий текст примерно раз в секунду (пример).
text-decoration: line-through; — создает перечеркнутый текст (пример).
text-decoration: overline; — линия проходит над текстом (пример).
text-decoration: inherit; — значение наследуется у родителя.
Итак, приведите стили для ссылок верхнего меню в следующий вид (красным цветом помечено то, что было изменено):
#navBar a: link {text-decoration: underline; color: #FFFFFF; }
#navBar a: active {text-decoration: underline; color: #FFFFFF; }
#navBar a: visited {text-decoration: underline; color: #FFFFFF; }
#navBar a: hover {text-decoration: none; color: #FFFFFF; }
Нажмите «Сохранить» и обновите сайт. Фон мы поменяли, нижнее подчёркивание сделали, и цвет ссылок поменяли. Наведите курсор мышки на любой пункт верхнего меню, и Вы увидите, что нижнее подчёркивание исчезает у ссылки (за эту функцию отвечает стиль text-decoration: none).
|
|