
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
|
|
Связывание столбцов многих сеток из многих групп
-
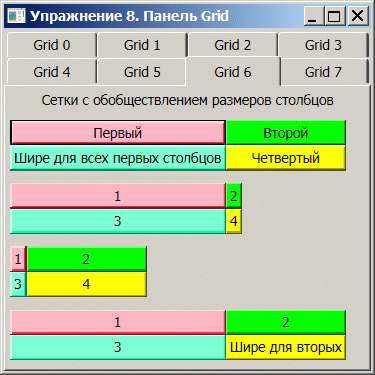
 Заполните вкладку Grid 6 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 6 приведенным ниже кодом и запустите приложение

< TabItem Header=" Grid 6" > < StackPanel Grid.IsSharedSizeScope=" True" > < TextBlock HorizontalAlignment=" Center" > Сетки с обобществлением размеров столбцов < /TextBlock> < StackPanel Margin=" 5" /> < Grid> < Grid.RowDefinitions> < RowDefinition /> < RowDefinition /> < /Grid.RowDefinitions> < Grid.ColumnDefinitions> < ColumnDefinition Width=" Auto" SharedSizeGroup=" myKey1" /> < ColumnDefinition Width=" Auto" SharedSizeGroup=" myKey2" /> < /Grid.ColumnDefinitions> < Button Grid.Row=" 0" Grid.Column=" 0" Background=" LightPink" > Первый< /Button> < Button Grid.Row=" 0" Grid.Column=" 1" Background=" Lime" > Второй< /Button> < Button Grid.Row=" 1" Grid.Column=" 0" Background=" Aquamarine" > Шире для всех первых столбцов < /Button> < Button Grid.Row=" 1" Grid.Column=" 1" Background=" Yellow" > Четвертый< /Button> < /Grid> < StackPanel Margin=" 5" /> < Grid> < Grid.RowDefinitions> < RowDefinition /> < RowDefinition /> < /Grid.RowDefinitions> < Grid.ColumnDefinitions> < ColumnDefinition Width=" Auto" SharedSizeGroup=" myKey1" /> < ColumnDefinition Width=" Auto" /> < /Grid.ColumnDefinitions> < Button Grid.Row=" 0" Grid.Column=" 0" Background=" LightPink" > 1< /Button> < Button Grid.Row=" 0" Grid.Column=" 1" Background=" Lime" > 2< /Button> < Button Grid.Row=" 1" Grid.Column=" 0" Background=" Aquamarine" > 3< /Button> < Button Grid.Row=" 1" Grid.Column=" 1" Background=" Yellow" > 4< /Button> < /Grid> < StackPanel Margin=" 5" /> < Grid> < Grid.RowDefinitions> < RowDefinition /> < RowDefinition /> < /Grid.RowDefinitions> < Grid.ColumnDefinitions> < ColumnDefinition Width=" Auto" /> < ColumnDefinition Width=" Auto" SharedSizeGroup=" myKey2" /> < /Grid.ColumnDefinitions> < Button Grid.Row=" 0" Grid.Column=" 0" Background=" LightPink" > 1< /Button> < Button Grid.Row=" 0" Grid.Column=" 1" Background=" Lime" > 2< /Button> < Button Grid.Row=" 1" Grid.Column=" 0" Background=" Aquamarine" > 3< /Button> < Button Grid.Row=" 1" Grid.Column=" 1" Background=" Yellow" > 4< /Button> < /Grid> < StackPanel Margin=" 5" /> < Grid> < Grid.RowDefinitions> < RowDefinition /> < RowDefinition /> < /Grid.RowDefinitions> < Grid.ColumnDefinitions> < ColumnDefinition Width=" Auto" SharedSizeGroup=" myKey1" /> < ColumnDefinition Width=" Auto" SharedSizeGroup=" myKey2" /> < /Grid.ColumnDefinitions> < Button Grid.Row=" 0" Grid.Column=" 0" Background=" LightPink" > 1< /Button> < Button Grid.Row=" 0" Grid.Column=" 1" Background=" Lime" > 2< /Button> < Button Grid.Row=" 1" Grid.Column=" 0" Background=" Aquamarine" > 3< /Button> < Button Grid.Row=" 1" Grid.Column=" 1" Background=" Yellow" > Шире для вторых< /Button> < /Grid> < /StackPanel> < /TabItem>
В StackPanel упаковано несколько сеток и текстовый блок с вертикальным по умолчанию размещением. Столбцы сеток включены в разные группы и выравнивают ширину по наибольшему содержимому своей группы. Свободные столбцы сеток подстраиваются под свое содержимое индивидуально, потому что у них установлено Width=" Auto". Отступы между сетками обеспечиваются пустыми элементами StackPanel с параметром Margin=" 5". Свойство Grid.IsSharedSizeScope=" True" для включения механизма выравнивания размеров групп присоединено к родительской StackPanel.
Данная страница нарушает авторские права?