
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
|
|
Часть 2. Создание веб-узла вымышленного магазина спорттоваров Championzone
| Создание веб-узла вымышленного магазина спорттоваров Championzone. Изучение программного продукта MS FrontPage 2002. Цель работы: научиться добавлять на страницы веб-узла панели переходов, примененять и измененять графические темы, предварительно просматривать и тестировать веб-узел; подгототовить веб-узел к публикации в Интернете. |
Общие сведения
Эта лабораторная работа посвящена изучению следующих действий:
· Создание гиперссылок на другие страницы внутри веб-узла
· Добавление общих границ и панелей переходов
· Применение и настройка графических тем
· Предварительный просмотр и тестирование узла с помощью веб-обозревателя
· Организация файлов и папок
· Создание сводки по узлу
· Проверка орфографии на странице и всем веб-узле
· Замена текста на веб-страницах
· Публикация веб-узла в Интернете
Улучшение внешнего вида веб-узла
Если переход к данному заданию выполняется сразу после завершения лабораторной работы N6, веб-узел Championzone должен быть еще открыт в программе FrontPage. В этом случае пропустите процедуру Создание гиперссылок на другие страницы.
Если работа продолжается после перерыва, то сначала следует открыть указанный веб-узел.
Открытие существующего веб-узла
1. На панели задач нажмите кнопку Пуск, выберите в главном меню пункт Программы -- Microsoft Office, а затем — Microsoft FrontPage. 2. В меню Файл выберите Последние веб-узлы и затем Championzone, чтобы открыть веб-узел Championzone, созданный на предыдущей лабораторной работе.
В программе Microsoft FrontPage будет открыт данный веб-узел.
При создании гиперссылки с рисунками и текстом на лабораторной работе N6 можно было заметить, что страницы вашего веб-узла никак не связаны между собой. Даже если кто-либо посетил вашу текущую домашнюю страницу, остальные страницы были ему недоступны. В следующем разделе описан простой способ создания гиперссылок для перехода на другие страницы.
Создание гиперссылок на другие страницы
1. На стандартной панели инструментов щелкните стрелку на кнопке Переключить панель  и выберите вариант Список папок.
Список папок следует оставить на экране, пока будут создаваться гиперссылки на остальные страницы веб-узла.
2. Дважды щелкните файл index.htm в Списке папок, чтобы открыть домашнюю страницу в представлении Страница.
3. Когда домашняя страница появится в представлении Страница, нажмите клавиши CTRL+END, чтобы поместить курсор в конец этой страницы.
4. Далее следует найти страницу О нас в Списке папок. Папки и файлы представлены в Списке папок в алфавитном порядке. Значок каждого файла играет роль подсказки о его типе. Теперь страницу О нас нужно перетащить в нижнюю часть домашней страницы. После этого на домашней странице будет автоматически создана гиперссылка на страницу О нас. 5. Щелкните файл About_Us.htm в Списке папок и, удерживая клавишу мыши нажатой, переместите указатель мыши на строку под кнопкой программы Microsoft FrontPage внизу домашней страницы, а затем отпустите клавишу мыши. На указателе мыши появится значок ярлыка, показывающий, что будет вставлена гиперссылка на страницу О нас, а не сама страница. Заголовок страницы About Us.htm (< О нас>) автоматически вставляется как текст ссылки. Синий подчеркнутый текст означает гиперссылку.
6. Повторите шаги 4 и 5 для других страниц веб-узла Championzone, включая Products.htm, Links.htm, и Photo_gallery.htm. Каждую новую ссылку следует размещать сразу после предыдущей.
7. Нажмите клавишу < Стрелка вниз>, чтобы отменить выделение последней гиперссылки.
Страница должна выглядеть так: и выберите вариант Список папок.
Список папок следует оставить на экране, пока будут создаваться гиперссылки на остальные страницы веб-узла.
2. Дважды щелкните файл index.htm в Списке папок, чтобы открыть домашнюю страницу в представлении Страница.
3. Когда домашняя страница появится в представлении Страница, нажмите клавиши CTRL+END, чтобы поместить курсор в конец этой страницы.
4. Далее следует найти страницу О нас в Списке папок. Папки и файлы представлены в Списке папок в алфавитном порядке. Значок каждого файла играет роль подсказки о его типе. Теперь страницу О нас нужно перетащить в нижнюю часть домашней страницы. После этого на домашней странице будет автоматически создана гиперссылка на страницу О нас. 5. Щелкните файл About_Us.htm в Списке папок и, удерживая клавишу мыши нажатой, переместите указатель мыши на строку под кнопкой программы Microsoft FrontPage внизу домашней страницы, а затем отпустите клавишу мыши. На указателе мыши появится значок ярлыка, показывающий, что будет вставлена гиперссылка на страницу О нас, а не сама страница. Заголовок страницы About Us.htm (< О нас>) автоматически вставляется как текст ссылки. Синий подчеркнутый текст означает гиперссылку.
6. Повторите шаги 4 и 5 для других страниц веб-узла Championzone, включая Products.htm, Links.htm, и Photo_gallery.htm. Каждую новую ссылку следует размещать сразу после предыдущей.
7. Нажмите клавишу < Стрелка вниз>, чтобы отменить выделение последней гиперссылки.
Страница должна выглядеть так:
 Хотя этот способ может использоваться для создания гиперссылок на все остальные страницы вашего веб-узла, это займет много времени, особенно если веб-узел большой. Более того, в случае добавления или удаления страниц данного веб-узла после создания гиперссылок, придется вручную добавлять или удалять гиперссылки на эти страницы.
Программа Microsoft FrontPage предоставляет более простой способ создания, управления и автоматического обновления навигационных гиперссылок, соединяющих ваши страницы в единое целое. Перед изучением этого способа необходимо избавиться от четырех ранее созданных гиперссылок.
Использование многократной команды < Отменить>
1. На стандартной панели инструментов щелкните стрелку справа от кнопки Отменить
Хотя этот способ может использоваться для создания гиперссылок на все остальные страницы вашего веб-узла, это займет много времени, особенно если веб-узел большой. Более того, в случае добавления или удаления страниц данного веб-узла после создания гиперссылок, придется вручную добавлять или удалять гиперссылки на эти страницы.
Программа Microsoft FrontPage предоставляет более простой способ создания, управления и автоматического обновления навигационных гиперссылок, соединяющих ваши страницы в единое целое. Перед изучением этого способа необходимо избавиться от четырех ранее созданных гиперссылок.
Использование многократной команды < Отменить>
1. На стандартной панели инструментов щелкните стрелку справа от кнопки Отменить  .
2. На экране появится список нескольких последних действий, которые можно отменить. Первое из действий будет выбрано по умолчанию. Если щелкнуть его, будет отменено только это действие. Чтобы включить и остальные элементы списка в команду Отменить, их следует выделить с помощью мыши.
3. Так как нужно избавиться сразу от четырех гиперссылок, которые были перенесены на домашнюю страницу, выделите с помощью мыши четыре команды Завершение перетаскивания. В строке состояния появится надпись Отменить действий: 4.
4. Щелкните последнюю команду Завершение перетаскивания в списке. Произойдет отмена последних четырех действий, и четыре созданных гиперссылки будут удалены с домашней страницы.
5. Для сохранения изменений на текущей странице выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
Добавление общих границ и панелей переходов
Управление гиперссылками веб-узла Championzone, которые посетители будут использовать для перемещения по вашему веб-узлу, берет на себя программа Microsoft FrontPage. Это обеспечивается комбинацией двух мощных средств: общих границ и автоматических панелей переходов.
Общие границы являются участками страниц, зарезервированными для содержимого, повторяющегося на каждой странице вашего веб-узла. Эти границы могут содержать объявления и панели переходов страниц. Объявления содержат заголовки страниц, присваиваемые им при создании или сохранении. Панель переходов представляет собой ряд или колонку гиперссылок на другие страницы данного веб-узла. Программа Microsoft FrontPage поддерживает автоматическое обновление общих границ и панелей переходов для сохранения правильной структуры переходов веб-узла даже в случае добавления, перемещения или удаления страниц.
На предыдущей лабораторной работе был освоен первый шаг, необходимый для использования автоматических панелей переходов, а именно: создание основной структуры веб-узла в представлении Переходы. Так как этот шаг уже пройден, на этом этапе на страницах веб-узла будут включены общие границы.
Создание общих границ на страницах веб-узла
1. Выберите в меню Вид пункт Переходы, чтобы вернуться к представлению Переходы.
2. Щелкните стрелку справа от кнопки Переключить панель .
2. На экране появится список нескольких последних действий, которые можно отменить. Первое из действий будет выбрано по умолчанию. Если щелкнуть его, будет отменено только это действие. Чтобы включить и остальные элементы списка в команду Отменить, их следует выделить с помощью мыши.
3. Так как нужно избавиться сразу от четырех гиперссылок, которые были перенесены на домашнюю страницу, выделите с помощью мыши четыре команды Завершение перетаскивания. В строке состояния появится надпись Отменить действий: 4.
4. Щелкните последнюю команду Завершение перетаскивания в списке. Произойдет отмена последних четырех действий, и четыре созданных гиперссылки будут удалены с домашней страницы.
5. Для сохранения изменений на текущей странице выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
Добавление общих границ и панелей переходов
Управление гиперссылками веб-узла Championzone, которые посетители будут использовать для перемещения по вашему веб-узлу, берет на себя программа Microsoft FrontPage. Это обеспечивается комбинацией двух мощных средств: общих границ и автоматических панелей переходов.
Общие границы являются участками страниц, зарезервированными для содержимого, повторяющегося на каждой странице вашего веб-узла. Эти границы могут содержать объявления и панели переходов страниц. Объявления содержат заголовки страниц, присваиваемые им при создании или сохранении. Панель переходов представляет собой ряд или колонку гиперссылок на другие страницы данного веб-узла. Программа Microsoft FrontPage поддерживает автоматическое обновление общих границ и панелей переходов для сохранения правильной структуры переходов веб-узла даже в случае добавления, перемещения или удаления страниц.
На предыдущей лабораторной работе был освоен первый шаг, необходимый для использования автоматических панелей переходов, а именно: создание основной структуры веб-узла в представлении Переходы. Так как этот шаг уже пройден, на этом этапе на страницах веб-узла будут включены общие границы.
Создание общих границ на страницах веб-узла
1. Выберите в меню Вид пункт Переходы, чтобы вернуться к представлению Переходы.
2. Щелкните стрелку справа от кнопки Переключить панель  и выберите Список папок, чтобы скрыть его.
3. Выберите в меню Формат пункт Общие границы.
Появится диалоговое окно Общие границы. В этом окне можно указать расположение общих границ на страницах узла. Так как структура создаваемого веб-узла включает два уровня страниц (домашняя страница и подчиненные ей страницы), понадобятся два типа общих границ и два типа панелей переходов.
4. Убедитесь, что в диалоговом окне Общие границы выбран параметр Ко всем страницам.
5. Для добавления горизонтальной общей границы установите флажок Сверху, а также находящийся под ним флажок Включить кнопки переходов.
6. Для добавления вертикальной общей границы установите флажок Слева, а также находящийся под ним флажок Включить кнопки переходов.
7. Не устанавливая флажки Справа и Снизу, нажмите кнопку ОК. Для всех страниц текущего веб-узла будут автоматические созданы общие границы и стандартные панели переходов. Внесенные изменения будут доступны для просмотра после возврата к представлению Страница. Далее выполняется настройка внешнего вида стандартных панелей переходов. Так как они являются общими для всех страниц текущего веб-узла, изменить их свойства можно на любой странице, и эти изменения затронут весь веб-узел.
Проверка гиперссылок на панели ссылок
1. В представлении Переходы дважды щелкните файл Домашняя страница (index.htm).
2. Щелкните стрелку справа от кнопки Переключить панель и выберите Список папок, чтобы скрыть его.
3. Выберите в меню Формат пункт Общие границы.
Появится диалоговое окно Общие границы. В этом окне можно указать расположение общих границ на страницах узла. Так как структура создаваемого веб-узла включает два уровня страниц (домашняя страница и подчиненные ей страницы), понадобятся два типа общих границ и два типа панелей переходов.
4. Убедитесь, что в диалоговом окне Общие границы выбран параметр Ко всем страницам.
5. Для добавления горизонтальной общей границы установите флажок Сверху, а также находящийся под ним флажок Включить кнопки переходов.
6. Для добавления вертикальной общей границы установите флажок Слева, а также находящийся под ним флажок Включить кнопки переходов.
7. Не устанавливая флажки Справа и Снизу, нажмите кнопку ОК. Для всех страниц текущего веб-узла будут автоматические созданы общие границы и стандартные панели переходов. Внесенные изменения будут доступны для просмотра после возврата к представлению Страница. Далее выполняется настройка внешнего вида стандартных панелей переходов. Так как они являются общими для всех страниц текущего веб-узла, изменить их свойства можно на любой странице, и эти изменения затронут весь веб-узел.
Проверка гиперссылок на панели ссылок
1. В представлении Переходы дважды щелкните файл Домашняя страница (index.htm).
2. Щелкните стрелку справа от кнопки Переключить панель  и выберите Список папок, чтобы скрыть его.
Примечание. Домашняя страница была изменена программой Microsoft FrontPage. Теперь эта страница содержит также верхнюю и левую общие границы. Верхняя граница содержит объявление с названием текущей страницы, а левая граница — список навигационных гиперссылок, которые выглядят так же, как и созданные вручную. Проверить гиперссылки на страницы и файлы вашего веб-узла можно в представлении Страница.
3. Удерживая нажатой клавишу CTRL, щелкните первую навигационную гиперссылку с именем О нас в левой части страницы. Будет открыта страница, на которую указывает эта гиперссылка. Общие границы и панели переходов были добавлены также на страницу < О нас>. Однако на этой странице ссылки на другие страницы оказались на верхней границе непосредственно под объявлением. Это произошло потому, что для определения уровня текущей веб-страницы программа Microsoft FrontPage использует структуру веб-узла, созданную в представлении Переходы. По умолчанию верхняя общая граница указывает на страницы того же уровня, что и текущая, тогда как левая граница адресует страницы более низкого уровня. В следующем разделе эта стандартная настройка будет изменена нужным образом.
Настройка панелей ссылок
1. Выберите файл index.htm на вкладке страниц. На экране появится домашняя страница.
2. На верхней границе домашней страницы дважды щелкните фразу Измените свойства этой панели для отображения на ней гиперссылок. Двойной щелчок панели ссылок приведет к появлению диалогового окна Свойства панели ссылок. В этом окне можно настроить внешний вид панели ссылок, а также создаваемые на этой панели гиперссылки. В настоящее время горизонтальная панель ссылок указывает на страницы того же уровня. Так как домашняя страница занимает собственный уровень в структуре веб-узла, других страниц на этом уровне нет. Поэтому на этой общей границе панели ссылок не отображаются. Для веб-узла Championzone требуются горизонтальная панель ссылок на домашней странице и вертикальные панели переходов на остальных страницах. Для этого следует изменить стандартную настройку обеих панелей ссылок. Необходимые изменения могут быть выполнены на текущей странице, так как после этого они отражаются на всех страницах веб-узла.
3. В диалоговом окне Свойства панели ссылок выберите Дочерний уровень, снимите флажки Домашняя страница и Родительская страница и нажмите кнопку ОК. Автоматически создается панель переходов с гиперссылками на все страницы, уровень которых ниже уровня домашней страницы.
4. Нажмите клавишу HOME, чтобы отменить выделение панели переходов.
Страница должна выглядеть так: и выберите Список папок, чтобы скрыть его.
Примечание. Домашняя страница была изменена программой Microsoft FrontPage. Теперь эта страница содержит также верхнюю и левую общие границы. Верхняя граница содержит объявление с названием текущей страницы, а левая граница — список навигационных гиперссылок, которые выглядят так же, как и созданные вручную. Проверить гиперссылки на страницы и файлы вашего веб-узла можно в представлении Страница.
3. Удерживая нажатой клавишу CTRL, щелкните первую навигационную гиперссылку с именем О нас в левой части страницы. Будет открыта страница, на которую указывает эта гиперссылка. Общие границы и панели переходов были добавлены также на страницу < О нас>. Однако на этой странице ссылки на другие страницы оказались на верхней границе непосредственно под объявлением. Это произошло потому, что для определения уровня текущей веб-страницы программа Microsoft FrontPage использует структуру веб-узла, созданную в представлении Переходы. По умолчанию верхняя общая граница указывает на страницы того же уровня, что и текущая, тогда как левая граница адресует страницы более низкого уровня. В следующем разделе эта стандартная настройка будет изменена нужным образом.
Настройка панелей ссылок
1. Выберите файл index.htm на вкладке страниц. На экране появится домашняя страница.
2. На верхней границе домашней страницы дважды щелкните фразу Измените свойства этой панели для отображения на ней гиперссылок. Двойной щелчок панели ссылок приведет к появлению диалогового окна Свойства панели ссылок. В этом окне можно настроить внешний вид панели ссылок, а также создаваемые на этой панели гиперссылки. В настоящее время горизонтальная панель ссылок указывает на страницы того же уровня. Так как домашняя страница занимает собственный уровень в структуре веб-узла, других страниц на этом уровне нет. Поэтому на этой общей границе панели ссылок не отображаются. Для веб-узла Championzone требуются горизонтальная панель ссылок на домашней странице и вертикальные панели переходов на остальных страницах. Для этого следует изменить стандартную настройку обеих панелей ссылок. Необходимые изменения могут быть выполнены на текущей странице, так как после этого они отражаются на всех страницах веб-узла.
3. В диалоговом окне Свойства панели ссылок выберите Дочерний уровень, снимите флажки Домашняя страница и Родительская страница и нажмите кнопку ОК. Автоматически создается панель переходов с гиперссылками на все страницы, уровень которых ниже уровня домашней страницы.
4. Нажмите клавишу HOME, чтобы отменить выделение панели переходов.
Страница должна выглядеть так:
 На этом этапе левая панель переходов все еще содержит те же гиперссылки, что и верхняя панель переходов. На следующих этапах будет устранена очевидная избыточность левой панели переходов и выполнено ее форматирование, чтобы эта панель присутствовала только на тех страницах, на которые указывает домашняя страница.
5. Дважды щелкните вертикальную панель переходов на левой общей границе домашней страницы.
6. В диалоговом окне Свойства панели ссылок выберите Тот же уровень, установите флажок Домашняя страница и нажмите кнопку ОК. Панель переходов будет заменена местозаполнителем, содержащим текст Измените свойства этой панели для отображения на ней гиперссылок. Этот текст отображается только в представлении Страница и отсутствует в веб-обозревателе. Адресация гиперссылок этой панели переходов на уровень домашней страницы позволяет удалить эти гиперссылки с левой границы, так как на уровне домашней страницы нет других страниц. Кроме того, в этом случае устраняется избыточность горизонтальной и вертикальной панелей переходов.
7. Для сохранения изменений домашней страницы выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
Страница должна выглядеть так:
На этом этапе левая панель переходов все еще содержит те же гиперссылки, что и верхняя панель переходов. На следующих этапах будет устранена очевидная избыточность левой панели переходов и выполнено ее форматирование, чтобы эта панель присутствовала только на тех страницах, на которые указывает домашняя страница.
5. Дважды щелкните вертикальную панель переходов на левой общей границе домашней страницы.
6. В диалоговом окне Свойства панели ссылок выберите Тот же уровень, установите флажок Домашняя страница и нажмите кнопку ОК. Панель переходов будет заменена местозаполнителем, содержащим текст Измените свойства этой панели для отображения на ней гиперссылок. Этот текст отображается только в представлении Страница и отсутствует в веб-обозревателе. Адресация гиперссылок этой панели переходов на уровень домашней страницы позволяет удалить эти гиперссылки с левой границы, так как на уровне домашней страницы нет других страниц. Кроме того, в этом случае устраняется избыточность горизонтальной и вертикальной панелей переходов.
7. Для сохранения изменений домашней страницы выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
Страница должна выглядеть так:
 8. В меню Окно выберите файл About_Us.htm.
9. На экране появится страница О нас. Изменения горизонтальной и вертикальной панелей переходов домашней страницы автоматически распространяются на данную страницу и на остальные страницы вашего веб-узла.
8. В меню Окно выберите файл About_Us.htm.
9. На экране появится страница О нас. Изменения горизонтальной и вертикальной панелей переходов домашней страницы автоматически распространяются на данную страницу и на остальные страницы вашего веб-узла.
 Совет. По умолчанию все страницы, входящие в структуру переходов веб-узла, отображаются на панелях переходов. Для удаления страницы с панелей переходов щелкните страницу правой кнопкой мыши в представлении Переходы и выберите в контекстном меню пункт Включено в панели переходов.
Применение графических тем
Хотя добавленные рисунки, списки, формы, общие границы и панели переходов придали страницам веб-узла Championzone более элегантный и стройный вид, тем не менее, черно-синий текст на белом фоне смотрится довольно невзрачно.
Нетрудно представить, сколько времени заняло бы создание цветовой схемы текста и графики, графических объявлений, кнопок переходов, маркеров списков и фоновых текстур для всех страниц веб-узла. А в случае поддержки нескольких непохожих друг на друга веб-узлов объем работ по созданию уникальной графики возрос бы многократно.
Программа Microsoft FrontPage включает более 50 профессионально разработанных графических тем с соответствующими цветовыми схемами, которые могут быть применены к отдельным или ко всем страницам создаваемого веб-узла. Графическая тема состоит из элементов дизайна для маркеров, шрифтов, рисунков, кнопок переходов и других графических объектов. Графические темы придают страницам, объявлениям, кнопкам переходов и другим элементам веб-узла гармоничный и привлекательный вид.
Применение графической темы к веб-узлу
1. Выберите файл index.htm на вкладке Страница. На экране появится домашняя страница.
2. В меню Формат выберите пункт Тема. Появится диалоговое окно Темы. В этом окне можно выбрать графическую тему из списка тем, установленных по умолчанию, или установить полный набор тем с компакт-диска программы FrontPage. Оцените внешний вид графической темы, предварительно просмотрите элементы темы или измените выбранную тему.
3. Прокрутите список и выберите несколько имен тем. Если щелкнуть имя темы, то в окне Образец темы выводится пример с графическими элементами этой темы. Таким образом можно предварительно просмотреть тему до ее применения к выбранным или всем страницам веб-узла. Перед применением темы имеется возможность изменить параметры темы, влияющие на внешний вид ее компонентов. Например, параметр Яркие цвета меняет цвета текста и графики на более яркие, параметр Активные рисунки управляет анимацией отдельных компонентов темы, а параметр Фоновый рисунок задает графический фон страниц веб-узла. Графическая тема может быть также применена в виде таблицы каскадных стилей. Для веб-узла Championzone большая часть стандартных настроек не используется.
4. Убедитесь, что под словами Применить тему выбран параметр Ко всем страницам.
5. В списке установленных тем выберите тему Перетекание.
6. Снимите флажок Активные рисунки и нажмите кнопку ОК. Так как в данном случае тема применяется к веб-узлу впервые, следует сообщение о том, что применение темы приведет к замене некоторых созданных пользователем элементов ручного форматирования. В данной лабораторной работе намеренно не рассматриваются большинство приемов создания элементов дизайна вручную, поэтому следует принять это сообщение к сведению и продолжить процедуру применения темы.
7. Нажмите кнопку Да, чтобы применить тему. Тема < Перетекание> будет применена ко всем страницам текущего веб-узла. Для сохранения изменений на домашней странице выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
Страница должна выглядеть так: Совет. По умолчанию все страницы, входящие в структуру переходов веб-узла, отображаются на панелях переходов. Для удаления страницы с панелей переходов щелкните страницу правой кнопкой мыши в представлении Переходы и выберите в контекстном меню пункт Включено в панели переходов.
Применение графических тем
Хотя добавленные рисунки, списки, формы, общие границы и панели переходов придали страницам веб-узла Championzone более элегантный и стройный вид, тем не менее, черно-синий текст на белом фоне смотрится довольно невзрачно.
Нетрудно представить, сколько времени заняло бы создание цветовой схемы текста и графики, графических объявлений, кнопок переходов, маркеров списков и фоновых текстур для всех страниц веб-узла. А в случае поддержки нескольких непохожих друг на друга веб-узлов объем работ по созданию уникальной графики возрос бы многократно.
Программа Microsoft FrontPage включает более 50 профессионально разработанных графических тем с соответствующими цветовыми схемами, которые могут быть применены к отдельным или ко всем страницам создаваемого веб-узла. Графическая тема состоит из элементов дизайна для маркеров, шрифтов, рисунков, кнопок переходов и других графических объектов. Графические темы придают страницам, объявлениям, кнопкам переходов и другим элементам веб-узла гармоничный и привлекательный вид.
Применение графической темы к веб-узлу
1. Выберите файл index.htm на вкладке Страница. На экране появится домашняя страница.
2. В меню Формат выберите пункт Тема. Появится диалоговое окно Темы. В этом окне можно выбрать графическую тему из списка тем, установленных по умолчанию, или установить полный набор тем с компакт-диска программы FrontPage. Оцените внешний вид графической темы, предварительно просмотрите элементы темы или измените выбранную тему.
3. Прокрутите список и выберите несколько имен тем. Если щелкнуть имя темы, то в окне Образец темы выводится пример с графическими элементами этой темы. Таким образом можно предварительно просмотреть тему до ее применения к выбранным или всем страницам веб-узла. Перед применением темы имеется возможность изменить параметры темы, влияющие на внешний вид ее компонентов. Например, параметр Яркие цвета меняет цвета текста и графики на более яркие, параметр Активные рисунки управляет анимацией отдельных компонентов темы, а параметр Фоновый рисунок задает графический фон страниц веб-узла. Графическая тема может быть также применена в виде таблицы каскадных стилей. Для веб-узла Championzone большая часть стандартных настроек не используется.
4. Убедитесь, что под словами Применить тему выбран параметр Ко всем страницам.
5. В списке установленных тем выберите тему Перетекание.
6. Снимите флажок Активные рисунки и нажмите кнопку ОК. Так как в данном случае тема применяется к веб-узлу впервые, следует сообщение о том, что применение темы приведет к замене некоторых созданных пользователем элементов ручного форматирования. В данной лабораторной работе намеренно не рассматриваются большинство приемов создания элементов дизайна вручную, поэтому следует принять это сообщение к сведению и продолжить процедуру применения темы.
7. Нажмите кнопку Да, чтобы применить тему. Тема < Перетекание> будет применена ко всем страницам текущего веб-узла. Для сохранения изменений на домашней странице выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
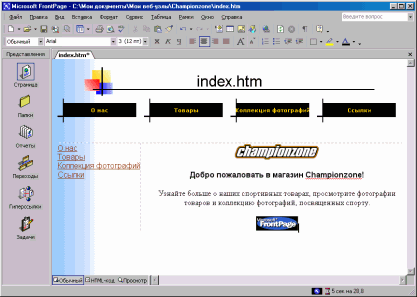
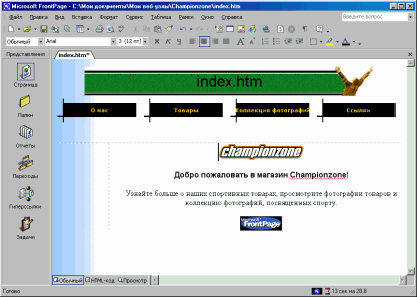
Страница должна выглядеть так:
 Легко видеть, что в результате применения темы внешний вид домашней страницы значительно изменился. Объявление и кнопки переходов стали не текстовыми, а графическими.
Отображение графических кнопок переходов на всех страницах
1. В меню Окно выберите файл About_Us.htm. На экране появится страница О нас. Эта страница унаследовала графическую тему и элементы этой темы от домашней страницы, однако вертикальная панель переходов на левой границе все еще содержит текстовые гиперссылки. По умолчанию вертикальные панели переходов отображаются простым текстом, поэтому они сохраняют свой вид и после применения темы. Настройки панели переходов могут быть легко изменены даже после применения графической темы.
2. Дважды щелкните вертикальную панель переходов на левой общей границе страницы О нас.
3. В окне Выберите стиль на вкладке Стиль выберите параметр Использовать тему страницы и нажмите кнопку ОК. Если элемент Использовать тему страницы в списке не виден, прокрутите список стилей вверх до конца.
Легко видеть, что в результате применения темы внешний вид домашней страницы значительно изменился. Объявление и кнопки переходов стали не текстовыми, а графическими.
Отображение графических кнопок переходов на всех страницах
1. В меню Окно выберите файл About_Us.htm. На экране появится страница О нас. Эта страница унаследовала графическую тему и элементы этой темы от домашней страницы, однако вертикальная панель переходов на левой границе все еще содержит текстовые гиперссылки. По умолчанию вертикальные панели переходов отображаются простым текстом, поэтому они сохраняют свой вид и после применения темы. Настройки панели переходов могут быть легко изменены даже после применения графической темы.
2. Дважды щелкните вертикальную панель переходов на левой общей границе страницы О нас.
3. В окне Выберите стиль на вкладке Стиль выберите параметр Использовать тему страницы и нажмите кнопку ОК. Если элемент Использовать тему страницы в списке не виден, прокрутите список стилей вверх до конца.  4. Щелкните страницу в любом месте, чтобы отменить выделение панели переходов. Форматирование элементов переходов будет автоматически изменено путем замены их графическими кнопками из этой темы. Теперь веб-узел выглядит профессионально и привлекательно.
5. Для сохранения изменений на странице выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
4. Щелкните страницу в любом месте, чтобы отменить выделение панели переходов. Форматирование элементов переходов будет автоматически изменено путем замены их графическими кнопками из этой темы. Теперь веб-узел выглядит профессионально и привлекательно.
5. Для сохранения изменений на странице выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
 Совет. Некоторые темы содержат эффекты анимации. При применении темы установка флажка Активные рисунки позволяет включить анимацию объявлений и эффекты панели переходов, если тема содержит соответствующие элементы. Образцы тем не обеспечивают предварительный просмотр применяемых эффектов. Для просмотра эффектов активных рисунков следует применить тему, а затем просмотреть страницу в представлении Просмотр или использовать команду Просмотр в обозревателе (меню Файл).
Изменение настроек темы
Хотя объявление на данной странице уже выглядит неплохо, однако что-нибудь непосредственно связанное с содержимым веб-узла Championzone смотрелось бы лучше. Воспользуйтесь готовым объявлением, позволяющим изменить текущую графическую тему.
Изменение графической темы
1. Выберите файл index.htm на вкладке Страница. На экране появится домашняя страница.
2. В меню Формат выберите пункт Тема. Появится диалоговое окно Темы. По умолчанию будет выбрана тема < Перетекание>, так как она уже была применена к текущему веб-узлу.
3. Убедитесь, что в диалоговом окне Темы выбран параметр Ко всем страницам.
4. Затем нажмите кнопку Изменить.
5. Под словами Предполагаемые изменения выберите параметр Графика. Появится диалоговое окно Изменение темы. В этом окне можно добавить пользовательские рисунки к объявлениям на страницах, кнопкам переходов, фоновым рисункам и другим элементам. Текст автоматически накладывается на эти графические элементы, поэтому их не придется изменять при изменении названий, добавлении или удалении страниц. В этом примере изменяется графическое объявление, на которое помещаются заголовки страниц веб-узла Championzone.
6. В списке Элемент выберите Объявление.
7. На вкладке Рисунок нажмите кнопку Обзор, расположенную под именем файла текущего графического элемента объявления. Появится диалоговое окно Открытие файла, содержащее список рисунков данного веб-узла. Так как необходимый графический элемент объявления пока не является частью веб-узла, его придется найти на компьютере пользователя.
8. Перейдите в папку с лабораторными работами.
9. Дважды щелкните файл czbanner. Текущий графический элемент объявления будет автоматически заменен пользовательским.
10. Нажмите кнопку ОК в диалоговом окне Изменение темы, а затем еще раз нажмите кнопку ОК в диалоговом окне Темы. Последует запрос о том, следует ли сохранить изменения текущей темы.
11. Нажмите кнопку Да. Появится диалоговое окно Сохранение темы с сообщением Тема доступна только для чтения.Введите новое название для сохранения.
12. Введите Championzone в качестве названия измененной темы и нажмите кнопку ОК.
13. Нажмите кнопку Да, чтобы применить тему. Измененная тема сохраняется с заменой объявления новым на всех страницах.
14. Для сохранения страницы выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
Страница должна выглядеть так: Совет. Некоторые темы содержат эффекты анимации. При применении темы установка флажка Активные рисунки позволяет включить анимацию объявлений и эффекты панели переходов, если тема содержит соответствующие элементы. Образцы тем не обеспечивают предварительный просмотр применяемых эффектов. Для просмотра эффектов активных рисунков следует применить тему, а затем просмотреть страницу в представлении Просмотр или использовать команду Просмотр в обозревателе (меню Файл).
Изменение настроек темы
Хотя объявление на данной странице уже выглядит неплохо, однако что-нибудь непосредственно связанное с содержимым веб-узла Championzone смотрелось бы лучше. Воспользуйтесь готовым объявлением, позволяющим изменить текущую графическую тему.
Изменение графической темы
1. Выберите файл index.htm на вкладке Страница. На экране появится домашняя страница.
2. В меню Формат выберите пункт Тема. Появится диалоговое окно Темы. По умолчанию будет выбрана тема < Перетекание>, так как она уже была применена к текущему веб-узлу.
3. Убедитесь, что в диалоговом окне Темы выбран параметр Ко всем страницам.
4. Затем нажмите кнопку Изменить.
5. Под словами Предполагаемые изменения выберите параметр Графика. Появится диалоговое окно Изменение темы. В этом окне можно добавить пользовательские рисунки к объявлениям на страницах, кнопкам переходов, фоновым рисункам и другим элементам. Текст автоматически накладывается на эти графические элементы, поэтому их не придется изменять при изменении названий, добавлении или удалении страниц. В этом примере изменяется графическое объявление, на которое помещаются заголовки страниц веб-узла Championzone.
6. В списке Элемент выберите Объявление.
7. На вкладке Рисунок нажмите кнопку Обзор, расположенную под именем файла текущего графического элемента объявления. Появится диалоговое окно Открытие файла, содержащее список рисунков данного веб-узла. Так как необходимый графический элемент объявления пока не является частью веб-узла, его придется найти на компьютере пользователя.
8. Перейдите в папку с лабораторными работами.
9. Дважды щелкните файл czbanner. Текущий графический элемент объявления будет автоматически заменен пользовательским.
10. Нажмите кнопку ОК в диалоговом окне Изменение темы, а затем еще раз нажмите кнопку ОК в диалоговом окне Темы. Последует запрос о том, следует ли сохранить изменения текущей темы.
11. Нажмите кнопку Да. Появится диалоговое окно Сохранение темы с сообщением Тема доступна только для чтения.Введите новое название для сохранения.
12. Введите Championzone в качестве названия измененной темы и нажмите кнопку ОК.
13. Нажмите кнопку Да, чтобы применить тему. Измененная тема сохраняется с заменой объявления новым на всех страницах.
14. Для сохранения страницы выберите в меню Файл команду Сохранить или нажмите кнопку Сохранить на панели инструментов.
Страница должна выглядеть так:

 Совет. В данной лабораторной работе представлен лишь образец объявления, показывающий, что изменить существующие темы совсем несложно. Для создания пользовательских элементов дизайна на замену существующим следует повторить описанную выше процедуру настройки элементов темы.
Поздравляем, создание веб-узла Championzone практически завершено! Чтобы убедиться в том, что все страницы будут правильно выглядеть в Интернете, веб-узел следует предварительно просмотреть в имеющемся веб-обозревателе.
Предварительный просмотр веб-узла Championzone
В представлении Страница веб-страницы отображаются максимально близко к веб-обозревателю, однако некоторые элементы и местозаполнители представлены иначе для облегчения работы с ними. Просмотр страницы или всего узла в веб-обозревателе перед публикацией веб-узла позволяет убедиться в том, что внешний вид всех страниц отвечает предъявляемым требованиям.
Предварительный просмотр веб-узла в веб-обозревателе
1. В меню Файл выберите команду Просмотр в обозревателе. Появится диалоговое окно Просмотр в обозревателе. В этом окне можно выбрать веб-обозреватель из списка установленных на данном компьютере, добавить обозреватели, установленные после установки программы Microsoft FrontPage, а также выбрать размер окна обозревателя для просмотра веб-узла. Команда Просмотр в обозревателе загружает текущую страницу в веб-обозреватель, позволяя просмотреть ее перед публикацией созданного веб-узла. Для использования этой функции должен быть установлен по крайней мере один веб-обозреватель.
2. В диалоговом окне Просмотр в обозревателе выберите обозреватель Microsoft Internet Explorer и нажмите кнопку Просмотр. Будет запущен указанный веб-обозреватель и открыта домашняя страница.
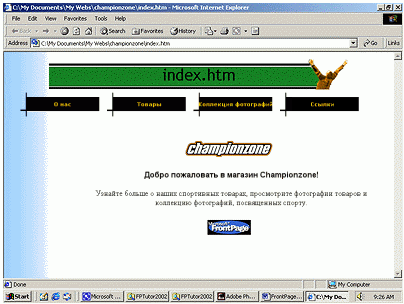
Экран должен выглядеть так: Совет. В данной лабораторной работе представлен лишь образец объявления, показывающий, что изменить существующие темы совсем несложно. Для создания пользовательских элементов дизайна на замену существующим следует повторить описанную выше процедуру настройки элементов темы.
Поздравляем, создание веб-узла Championzone практически завершено! Чтобы убедиться в том, что все страницы будут правильно выглядеть в Интернете, веб-узел следует предварительно просмотреть в имеющемся веб-обозревателе.
Предварительный просмотр веб-узла Championzone
В представлении Страница веб-страницы отображаются максимально близко к веб-обозревателю, однако некоторые элементы и местозаполнители представлены иначе для облегчения работы с ними. Просмотр страницы или всего узла в веб-обозревателе перед публикацией веб-узла позволяет убедиться в том, что внешний вид всех страниц отвечает предъявляемым требованиям.
Предварительный просмотр веб-узла в веб-обозревателе
1. В меню Файл выберите команду Просмотр в обозревателе. Появится диалоговое окно Просмотр в обозревателе. В этом окне можно выбрать веб-обозреватель из списка установленных на данном компьютере, добавить обозреватели, установленные после установки программы Microsoft FrontPage, а также выбрать размер окна обозревателя для просмотра веб-узла. Команда Просмотр в обозревателе загружает текущую страницу в веб-обозреватель, позволяя просмотреть ее перед публикацией созданного веб-узла. Для использования этой функции должен быть установлен по крайней мере один веб-обозреватель.
2. В диалоговом окне Просмотр в обозревателе выберите обозреватель Microsoft Internet Explorer и нажмите кнопку Просмотр. Будет запущен указанный веб-обозреватель и открыта домашняя страница.
Экран должен выглядеть так:
 Обратите внимание на то, что текст местозаполнителей и маркеры форматирования скрыты (например, не видна пустая вертикальная панель переходов с левой стороны домашней страницы).
3. Используйте кнопки на панели переходов для просмотра других страниц. Обратите внимание на вертикальную панель переходов на страницах более низкого уровня, чем домашняя страница. На странице Товары перейдите к ранее добавленной на эту страницу форме обратной связи. Поля формы можно заполнить, но она не будет работать, пока веб-узел Championzone не будет опубликован на веб-сервере. На странице Коллекция фотографий проверьте гиперссылки на полноформатные рисунки, щелкая их эскизы. Вернитесь на страницу Коллекция фотографий с помощи кнопки Назад обозревателя. Наконец, на странице Ссылки обратите внимание на динамическую анимацию заголовка абзаца Ссылки на связанные веб-узлы.
4. По завершении просмотра веб-узла Championzone закройте окно веб-обозревателя.
Организация файлов создаваемого веб-узла
Теперь, когда веб-узел содержит несколько страниц и файлов, для их организации понадобится представление Папки. Как и проводник Windows, представление Папки позволяет управлять файлами и папками вашего веб-узла. Страницы и файлы веб-узла могут быть перемещены без нарушения целостности гиперссылок, заголовков объявлений на страницах или подписей к кнопкам переходов.
В представлении Папки в левой части экрана выводится иерархический список папок вашего веб-узла. Если щелкнуть папку в Списке папок, ее содержимое появится в окне Содержимое в правой части экрана.
Обратите внимание на то, что текст местозаполнителей и маркеры форматирования скрыты (например, не видна пустая вертикальная панель переходов с левой стороны домашней страницы).
3. Используйте кнопки на панели переходов для просмотра других страниц. Обратите внимание на вертикальную панель переходов на страницах более низкого уровня, чем домашняя страница. На странице Товары перейдите к ранее добавленной на эту страницу форме обратной связи. Поля формы можно заполнить, но она не будет работать, пока веб-узел Championzone не будет опубликован на веб-сервере. На странице Коллекция фотографий проверьте гиперссылки на полноформатные рисунки, щелкая их эскизы. Вернитесь на страницу Коллекция фотографий с помощи кнопки Назад обозревателя. Наконец, на странице Ссылки обратите внимание на динамическую анимацию заголовка абзаца Ссылки на связанные веб-узлы.
4. По завершении просмотра веб-узла Championzone закройте окно веб-обозревателя.
Организация файлов создаваемого веб-узла
Теперь, когда веб-узел содержит несколько страниц и файлов, для их организации понадобится представление Папки. Как и проводник Windows, представление Папки позволяет управлять файлами и папками вашего веб-узла. Страницы и файлы веб-узла могут быть перемещены без нарушения целостности гиперссылок, заголовков объявлений на страницах или подписей к кнопкам переходов.
В представлении Папки в левой части экрана выводится иерархический список папок вашего веб-узла. Если щелкнуть папку в Списке папок, ее содержимое появится в окне Содержимое в правой части экрана.
 На следующих шагах файлы рисунков веб-узла Championzone будут перемещены в папку Images, созданную программой Microsoft FrontPage как часть веб-узла.
Использование проводника Windows или другого менеджера файлов для перемещения страниц и файлов из одной папки в другую привело бы к нарушению ссылок на эти страницы и их элементы. Однако представление Папки обеспечивает обновление страниц и гиперссылок вашего веб-узла в соответствии с новым расположением перемещенных файлов и папок.
Перемещение файлов рисунков в папку
1. Щелкните значок Папки
На следующих шагах файлы рисунков веб-узла Championzone будут перемещены в папку Images, созданную программой Microsoft FrontPage как часть веб-узла.
Использование проводника Windows или другого менеджера файлов для перемещения страниц и файлов из одной папки в другую привело бы к нарушению ссылок на эти страницы и их элементы. Однако представление Папки обеспечивает обновление страниц и гиперссылок вашего веб-узла в соответствии с новым расположением перемещенных файлов и папок.
Перемещение файлов рисунков в папку
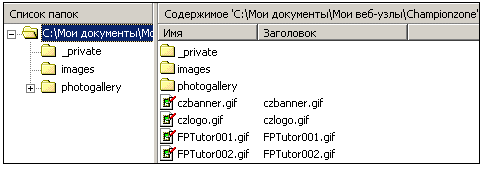
1. Щелкните значок Папки  на панели Представления. Будет включено представление Папки программы Microsoft FrontPage.
2. В области Список папок выберите папку Имя Вашей папки\Championzone. Это позволит убедиться в том, что в окне содержимого отображаются все папки и файлы, содержащиеся в корневой папке веб-узла.
3. Щелкните заголовок столбца Тип в области Содержимое. Если щелкнуть заголовок столбца, файлы в области Содержимое будут отсортированы по соответствующему условию. При первом щелчке заголовка столбца список сортируется по возрастанию, при втором щелчке — по убыванию. Список файлов теперь сгруппирован по типу файлов, при этом все рисунки GIF находятся в начале списка, за ними следуют файлы HTM (веб-страницы), а замыкают список рисунки JPG.
4. В окне Содержимое щелкните первый файл рисунка (czbanner) в начале списка.
5. Далее, удерживая нажатой клавишу SHIFT, щелкните последний файл рисунка GIF в списке (frontpage.gif). В представлении Папки поддерживаются все стандартные сочетания клавиш Windows для выделения файлов: SHIFT+щелчок для выделения файлов подряд и CTRL+щелчок для выделения отдельных файлов.
6. При нажатой правой клавише мыши наведите указатель на значок любого из выделенных файлов.
7. Перетащите указатель мыши на папку Images в области Список папок.
8. После выделения папки Images отпустите клавишу мыши и выберите в контекстном меню команду Переместить. Появится диалоговое окно Переименование, которое автоматически открывается при перемещении выбранных файлов в папку Images, так как при этом автоматически изменяются гиперссылки на перемещаемые файлы.
9. Повторите шаги 4-8 для всех файлов рисунков JPG с FPTutor003.jpg по FPTutor006.jpg включительно.
10. В области Содержимое щелкните заголовок столбца Имя, чтобы вернуться к упорядочению списка оставшихся папок и файлов по именам. Теперь все рисунки успешно сгруппированы в папке Images.
При работе с собственными веб-узлами удобно группировать звуковые файлы, видеоклипы и файлы других типов в отдельных папках. Представление Папки позволяет создавать новые папки по мере необходимости, а также удалять ненужные папки.
Создание новой папки
1. В Списке папок щелкните папку, в которой следует создать новую подпапку. Список папок позволяет сворачивать и разворачивать папки для просмотра содержащихся в них подпапок. Щелкните значок < плюс> (+) или < минус> (-) рядом с названием папки для разворачивания или сворачивания списка ее подпапок.
2. В меню Файл выберите команду Создать, а затем — пункт Папка. Будет создана новая папка с временным именем.
3. Выделите временное имя папки (Новая_папка), впишите вместо него настоящее имя и нажмите клавишу ENTER. Новая папка будет переименована, и в нее можно будет перемещать файлы. Созданная папка в этой лабораторной работе не понадобится, поэтому перед публикацией веб-узла ее следует удалить.
4. Щелкните правой кнопкой мыши только что созданную папку в Списке папок.
5. Выберите в контекстном меню команду Удалить.
6. В диалоговом окне Подтверждение удаления нажмите кнопку Да. Папка будет удалена с веб-узла.
Создание сводки по узлу
Представление Отчеты является важным инструментом оценки общего состояния веб-узла перед его публикацией в Интернете. В разнообразных отчетах о веб-узле могут использоваться до 14 категорий.
Создание отчета < Сводка по узлу>
· Щелкните значок Отчеты на панели Представления. Будет включено представление Папки программы Microsoft FrontPage.
2. В области Список папок выберите папку Имя Вашей папки\Championzone. Это позволит убедиться в том, что в окне содержимого отображаются все папки и файлы, содержащиеся в корневой папке веб-узла.
3. Щелкните заголовок столбца Тип в области Содержимое. Если щелкнуть заголовок столбца, файлы в области Содержимое будут отсортированы по соответствующему условию. При первом щелчке заголовка столбца список сортируется по возрастанию, при втором щелчке — по убыванию. Список файлов теперь сгруппирован по типу файлов, при этом все рисунки GIF находятся в начале списка, за ними следуют файлы HTM (веб-страницы), а замыкают список рисунки JPG.
4. В окне Содержимое щелкните первый файл рисунка (czbanner) в начале списка.
5. Далее, удерживая нажатой клавишу SHIFT, щелкните последний файл рисунка GIF в списке (frontpage.gif). В представлении Папки поддерживаются все стандартные сочетания клавиш Windows для выделения файлов: SHIFT+щелчок для выделения файлов подряд и CTRL+щелчок для выделения отдельных файлов.
6. При нажатой правой клавише мыши наведите указатель на значок любого из выделенных файлов.
7. Перетащите указатель мыши на папку Images в области Список папок.
8. После выделения папки Images отпустите клавишу мыши и выберите в контекстном меню команду Переместить. Появится диалоговое окно Переименование, которое автоматически открывается при перемещении выбранных файлов в папку Images, так как при этом автоматически изменяются гиперссылки на перемещаемые файлы.
9. Повторите шаги 4-8 для всех файлов рисунков JPG с FPTutor003.jpg по FPTutor006.jpg включительно.
10. В области Содержимое щелкните заголовок столбца Имя, чтобы вернуться к упорядочению списка оставшихся папок и файлов по именам. Теперь все рисунки успешно сгруппированы в папке Images.
При работе с собственными веб-узлами удобно группировать звуковые файлы, видеоклипы и файлы других типов в отдельных папках. Представление Папки позволяет создавать новые папки по мере необходимости, а также удалять ненужные папки.
Создание новой папки
1. В Списке папок щелкните папку, в которой следует создать новую подпапку. Список папок позволяет сворачивать и разворачивать папки для просмотра содержащихся в них подпапок. Щелкните значок < плюс> (+) или < минус> (-) рядом с названием папки для разворачивания или сворачивания списка ее подпапок.
2. В меню Файл выберите команду Создать, а затем — пункт Папка. Будет создана новая папка с временным именем.
3. Выделите временное имя папки (Новая_папка), впишите вместо него настоящее имя и нажмите клавишу ENTER. Новая папка будет переименована, и в нее можно будет перемещать файлы. Созданная папка в этой лабораторной работе не понадобится, поэтому перед публикацией веб-узла ее следует удалить.
4. Щелкните правой кнопкой мыши только что созданную папку в Списке папок.
5. Выберите в контекстном меню команду Удалить.
6. В диалоговом окне Подтверждение удаления нажмите кнопку Да. Папка будет удалена с веб-узла.
Создание сводки по узлу
Представление Отчеты является важным инструментом оценки общего состояния веб-узла перед его публикацией в Интернете. В разнообразных отчетах о веб-узле могут использоваться до 14 категорий.
Создание отчета < Сводка по узлу>
· Щелкните значок Отчеты  на панели Представления. Будет включено представление Отчеты. Сводка по узлу является отчетом по умолчанию. Этот отчет содержит сводные статистические данные о страницах и файлах веб-узла Championzone. Ниже перечислены некоторые разделы, которые необходимо просмотреть перед публикацией веб-узла.
· Все файлы. Ваш веб-узел содержит 23 файла общим объемом около 435 килобайт. Указанное количество свободного места потребуется на веб-сервере для размещения веб-узла.
· Медленные страницы. Эта категория содержит страницы, время открытия которых при заданной скорости загрузки превышает заданное.
· Неработающие гиперссылки. Щелкните эту категорию для просмотра подробного отчета о неработающих гиперссылках, если таковые имеются. Автоматически создается список непроверенных гиперссылок, например внешних ссылок на странице Ссылки, а также список неработающих гиперссылок.
· Функционирующие гиперссылки. Чтобы проверить, указывает ли гиперссылка на существующий веб-узел, щелкните ее правой кнопкой в представлении Отчеты и выберите в контекстном меню команду Проверить гиперссылку. Для исправления неработающей гиперссылки необходимо открыть нужную страницу и исправить адрес URL, на который указывает эта гиперссылка.
Проверка орфографии
Проверка орфографии — важный инструмент создания содержимого веб-узла на профессиональном уровне. Даже единственная опечатка на какой-либо странице может поставить под сомнение точность всего содержимого веб-узла. Гибкие настройки программы Microsoft FrontPage позволяют проверить орфографию страниц в процессе их создания и изменения, а также проверить все страницы подряд перед публикацией веб-узла в Интернете.
В программе Microsoft FrontPage поддерживаются три способа проверки орфографии:
· автоматически проверка орфографии при вводе текста;
· проверка орфографии текущей страницы вручную;
· проверка орфографии на всех страницах веб-узла.
Автоматическая проверка орфографии В представлении Страница текст автоматически проверяется по мере его ввода на странице, как это делается в программах Microsoft Word, Microsoft PowerPoint и остальных программах пакета Microsoft Office. Для неизвестных или подозрительных слов может последовать приглашение проверить эти слова вручную. Обычно требуют проверки имена людей и географические названия.
Если вы уверены, что подозрительные слова написаны правильно, выберите режим игнорирования и сохранения таких слов без изменения или добавления их в пользовательский словарь, который используется при последующих проверках орфографии в программе Microsoft FrontPage. Если же слово действительно введено с ошибкой, его можно быстро исправить, щелкнув правой кнопкой мыши и выбрав один из предлагаемых вариантов написания.
Проверка орфографии вручную Постраничная проверка орфографии доступна в представлении Страница. Для этого следует щелкнуть правой кнопкой мыши отдельные слова или выбрать команду Орфография в меню Сервис.
Проверка орфографии на всем веб-узле Кроме автоматической постраничной и фоновой проверки орфографии в представлении Страница команда Орфография может использоваться в любом другом представлении для проверки всех или только выбранных страниц веб-узла. Сквозная проверка орфографии поддерживается любым представлением веб-узла.
Возможна проверка орфографии тех элементов страницы, которые могут быть сразу же изменены на этой странице. Проверка орфографии других текстовых элементов, таких как заголовки страниц в объявлениях страниц или текст в компонентах FrontPage, не поддерживается.
Проверка орфографии текущего веб-узла
1. В меню Сервис выберите команду Орфография. Появится диалоговое окно Орфография. В этом окне можно задать проверку всех или только выбранных страниц веб-узла.
2. В диалоговом окне Орфография выберите параметр На всем веб-узле, а затем установите флажок Добавлять задачу для каждой страницы с ошибками. Для каждой страницы, содержащей неправильно написанные слова, в список задач будет добавлена отдельная задача. Представление Задачи рассматривается в следующем разделе.
3. В диалоговом окне Орфография нажмите кнопку Начать, чтобы начать проверку орфографии. На экране будет развернуто диалоговое окно Орфография для отображения хода проверки орфографии. По завершении этой операции автоматически выводятся список слов, содержащих ошибки, и перечень задач, добавленных в список задач в представлении Задачи.
4. Нажмите кнопку Отмена, чтобы закрыть диалоговое окно Орфография. На этом проверка орфографии заканчивается, однако исправления будут внесены только после выполнения задач, перечисленных в списке задач.
Замена текста на веб-страницах
Команда Заменить позволяет без труда находить и заменять содержимое выбранных или всех страниц текущего веб-узла. Кроме замены текста на текущей странице в представлении Страница эту команду можно использовать в других представлениях для замены текста на всех или только выбранных страницах текущего веб-узла. Для замены доступен любой текст, который может быть изменен непосредственно на данной странице. Автоматическая замена других текстовых элементов, таких как заголовки страниц в объявлениях страниц или текст в компонентах FrontPage, не поддерживается.
Замена текста на всех страницах текущего веб-узла
1. В меню Правка выберите команду Заменить. Появится диалоговое окно Найти и заменить. В этом окне можно ввести строку текста для поиска и строку для замены. Замена текста может быть осуществлена на всех или только на выбранных страницах текущего веб-узла.
2. Установите переключатель в положение На всех.
3. В диалоговом окне Найти и заменить в поле Найти введите фразу Добро пожаловать на Championzone.
4. В поле Заменить на введите фразу Благодарим за посещение Championzone.
5. Установите флажок Учитывать регистр и нажмите кнопку Найти на веб-узле. Диалоговое окно Найти и заменить будет развернуто для отображения хода поиска. Искомый текст будет обнаружен на домашней странице Index.htm. По завершении операции будет выведен список найденных вхождений.
6. Нажмите кнопку Заменить в диалоговом окне Найти и заменить.
7. Будет открыта домашняя страница с выделенной фразой Добро пожаловать на Championzone.
8. Нажмите кнопку Заменить.
9. Когда в окне появится поле Проверено страниц, нажмите кнопку Назад в список, затем — кнопку Отмена.
Выполнение задач веб-узла
В представлении Задачи отображается список всех невыполненных задач, связанных с текущим веб-узлом. Задачи — это вопросы, на которые надо обратить внимание перед публикацией веб-узла.
В предыдущих упражнениях в список были добавлены задачи, связанные с действиями, отложенными на более позднее время. Например, при проверке орфографии страниц веб-узла был задан режим добавления новой задачи для каждой страницы, содержащей орфографические ошибки. Добавление задач в список позволяет внести подобные исправления все вместе.
При использовании среды разработки в Интернете или в интрасети представление Задачи упрощает управление задачами веб-узла и их переадресацию другим разработчикам, занимающимся разработкой того же самого веб-узла.
Выполнение задач в представлении < Задачи>
1. Щелкните значок Задачи на панели Представления. Будет включено представление Отчеты. Сводка по узлу является отчетом по умолчанию. Этот отчет содержит сводные статистические данные о страницах и файлах веб-узла Championzone. Ниже перечислены некоторые разделы, которые необходимо просмотреть перед публикацией веб-узла.
· Все файлы. Ваш веб-узел содержит 23 файла общим объемом около 435 килобайт. Указанное количество свободного места потребуется на веб-сервере для размещения веб-узла.
· Медленные страницы. Эта категория содержит страницы, время открытия которых при заданной скорости загрузки превышает заданное.
· Неработающие гиперссылки. Щелкните эту категорию для просмотра подробного отчета о неработающих гиперссылках, если таковые имеются. Автоматически создается список непроверенных гиперссылок, например внешних ссылок на странице Ссылки, а также список неработающих гиперссылок.
· Функционирующие гиперссылки. Чтобы проверить, указывает ли гиперссылка на существующий веб-узел, щелкните ее правой кнопкой в представлении Отчеты и выберите в контекстном меню команду Проверить гиперссылку. Для исправления неработающей гиперссылки необходимо открыть нужную страницу и исправить адрес URL, на который указывает эта гиперссылка.
Проверка орфографии
Проверка орфографии — важный инструмент создания содержимого веб-узла на профессиональном уровне. Даже единственная опечатка на какой-либо странице может поставить под сомнение точность всего содержимого веб-узла. Гибкие настройки программы Microsoft FrontPage позволяют проверить орфографию страниц в процессе их создания и изменения, а также проверить все страницы подряд перед публикацией веб-узла в Интернете.
В программе Microsoft FrontPage поддерживаются три способа проверки орфографии:
· автоматически проверка орфографии при вводе текста;
· проверка орфографии текущей страницы вручную;
· проверка орфографии на всех страницах веб-узла.
Автоматическая проверка орфографии В представлении Страница текст автоматически проверяется по мере его ввода на странице, как это делается в программах Microsoft Word, Microsoft PowerPoint и остальных программах пакета Microsoft Office. Для неизвестных или подозрительных слов может последовать приглашение проверить эти слова вручную. Обычно требуют проверки имена людей и географические названия.
Если вы уверены, что подозрительные слова написаны правильно, выберите режим игнорирования и сохранения таких слов без изменения или добавления их в пользовательский словарь, который используется при последующих проверках орфографии в программе Microsoft FrontPage. Если же слово действительно введено с ошибкой, его можно быстро исправить, щелкнув правой кнопкой мыши и выбрав один из предлагаемых вариантов написания.
Проверка орфографии вручную Постраничная проверка орфографии доступна в представлении Страница. Для этого следует щелкнуть правой кнопкой мыши отдельные слова или выбрать команду Орфография в меню Сервис.
Проверка орфографии на всем веб-узле Кроме автоматической постраничной и фоновой проверки орфографии в представлении Страница команда Орфография может использоваться в любом другом представлении для проверки всех или только выбранных страниц веб-узла. Сквозная проверка орфографии поддерживается любым представлением веб-узла.
Возможна проверка орфографии тех элементов страницы, которые могут быть сразу же изменены на этой странице. Проверка орфографии других текстовых элементов, таких как заголовки страниц в объявлениях страниц или текст в компонентах FrontPage, не поддерживается.
Проверка орфографии текущего веб-узла
1. В меню Сервис выберите команду Орфография. Появится диалоговое окно Орфография. В этом окне можно задать проверку всех или только выбранных страниц веб-узла.
2. В диалоговом окне Орфография выберите параметр На всем веб-узле, а затем установите флажок Добавлять задачу для каждой страницы с ошибками. Для каждой страницы, содержащей неправильно написанные слова, в список задач будет добавлена отдельная задача. Представление Задачи рассматривается в следующем разделе.
3. В диалоговом окне Орфография нажмите кнопку Начать, чтобы начать проверку орфографии. На экране будет развернуто диалоговое окно Орфография для отображения хода проверки орфографии. По завершении этой операции автоматически выводятся список слов, содержащих ошибки, и перечень задач, добавленных в список задач в представлении Задачи.
4. Нажмите кнопку Отмена, чтобы закрыть диалоговое окно Орфография. На этом проверка орфографии заканчивается, однако исправления будут внесены только после выполнения задач, перечисленных в списке задач.
Замена текста на веб-страницах
Команда Заменить позволяет без труда находить и заменять содержимое выбранных или всех страниц текущего веб-узла. Кроме замены текста на текущей странице в представлении Страница эту команду можно использовать в других представлениях для замены текста на всех или только выбранных страницах текущего веб-узла. Для замены доступен любой текст, который может быть изменен непосредственно на данной странице. Автоматическая замена других текстовых элементов, таких как заголовки страниц в объявлениях страниц или текст в компонентах FrontPage, не поддерживается.
Замена текста на всех страницах текущего веб-узла
1. В меню Правка выберите команду Заменить. Появится диалоговое окно Найти и заменить. В этом окне можно ввести строку текста для поиска и строку для замены. Замена текста может быть осуществлена на всех или только на выбранных страницах текущего веб-узла.
2. Установите переключатель в положение На всех.
3. В диалоговом окне Найти и заменить в поле Найти введите фразу Добро пожаловать на Championzone.
4. В поле Заменить на введите фразу Благодарим за посещение Championzone.
5. Установите флажок Учитывать регистр и нажмите кнопку Найти на веб-узле. Диалоговое окно Найти и заменить будет развернуто для отображения хода поиска. Искомый текст будет обнаружен на домашней странице Index.htm. По завершении операции будет выведен список найденных вхождений.
6. Нажмите кнопку Заменить в диалоговом окне Найти и заменить.
7. Будет открыта домашняя страница с выделенной фразой Добро пожаловать на Championzone.
8. Нажмите кнопку Заменить.
9. Когда в окне появится поле Проверено страниц, нажмите кнопку Назад в список, затем — кнопку Отмена.
Выполнение задач веб-узла
В представлении Задачи отображается список всех невыполненных задач, связанных с текущим веб-узлом. Задачи — это вопросы, на которые надо обратить внимание перед публикацией веб-узла.
В предыдущих упражнениях в список были добавлены задачи, связанные с действиями, отложенными на более позднее время. Например, при проверке орфографии страниц веб-узла был задан режим добавления новой задачи для каждой страницы, содержащей орфографические ошибки. Добавление задач в список позволяет внести подобные исправления все вместе.
При использовании среды разработки в Интернете или в интрасети представление Задачи упрощает управление задачами веб-узла и их переадресацию другим разработчикам, занимающимся разработкой того же самого веб-узла.
Выполнение задач в представлении < Задачи>
1. Щелкните значок Задачи  на панели Представления. Появится список Задачи.
2. Дважды щелкните первую задачу Исправление слов с ошибками. Появится диалоговое окно Сведения о задаче. В этом окне можно просмотреть подробные сведения о выбранной задаче. Для задачи может быть установлен приоритет. Задачу можно назначить другому исполнителю, работающему в сети. Кроме того, задачу можно выполнить самостоятельно и удалить ее из списка.
3. В диалоговом окне Сведения о задаче нажмите кнопку Запустить. Будет включено представление Страница и открыта страница, содержащая слова с орфографическими ошибками.
4. В ответ на запрос о правильности названия Championzone в диалоговом окне Орфография нажмите кнопку Добавить. Слово Championzone будет добавлено в словарь.
Примечание В программе Microsoft FrontPage используются общие для всех программ Microsoft Office пользовательские словари, поэтому вводить слова в каждый словарь отдельно не требуется. После добавления проверенных слов в пользовательский словарь вопросы об их правильности не повторяются.
5. Нажмите кнопку OK.
6. Проверка орфографии завершается. При желании можно вернуться в представление Задачи и пометить данную задачу как завершенную. на панели Представления. Появится список Задачи.
2. Дважды щелкните первую задачу Исправление слов с ошибками. Появится диалоговое окно Сведения о задаче. В этом окне можно просмотреть подробные сведения о выбранной задаче. Для задачи может быть установлен приоритет. Задачу можно назначить другому исполнителю, работающему в сети. Кроме того, задачу можно выполнить самостоятельно и удалить ее из списка.
3. В диалоговом окне Сведения о задаче нажмите кнопку Запустить. Будет включено представление Страница и открыта страница, содержащая слова с орфографическими ошибками.
4. В ответ на запрос о правильности названия Championzone в диалоговом окне Орфография нажмите кнопку Добавить. Слово Championzone будет добавлено в словарь.
Примечание В программе Microsoft FrontPage используются общие для всех программ Microsoft Office пользовательские словари, поэтому вводить слова в каждый словарь отдельно не требуется. После добавления проверенных слов в пользовательский словарь вопросы об их правильности не повторяются.
5. Нажмите кнопку OK.
6. Проверка орфографии завершается. При желании можно вернуться в представление Задачи и пометить данную задачу как завершенную.
|
Данная страница нарушает авторские права?